Table of contents
No headings in the article.
Website accessibility has become a very important issue in web development today. Unfortunately, I have seen both developers and UI/UX designers that are very much ignorant of accessible web practices😔, they concentrate more on graphics and how beautiful the website should appear, this may be due to a lack of information about what accessibility is all about. I'd like to state that the beauty of a website depends more on the experience it gives to the end-users(including those with disabilities).
What is Website Accessibility?
Website accessibility is the practice of ensuring that people with disabilities can access and use a website. Accessibility is an important consideration for website owners and developers because it allows people with disabilities to participate fully in society, access information, and take advantage of online services.
Here are some of the Key Guidelines for a Website Accessibility.
Alternative Text for Images:
Providing alternative text description for images allow a user who is visually impaired or has a visual disability to understand the content of the image. This can be achieved by adding an "alt" tag to the image HTML.
It is important to use alt text only when the image is informational to help the user understand the content. Decorative images should not have alt text since the image is not very important to the user. Examples of decorative images are images used as icons.
For instance, a website that blogs about healthy living might decide to write about foods that trigger ulcer pain in a patient using the image below.

This image is an informative image that is supposed to tell the reader that the patient is having pain as a result of his eating habit. The alt text for this image should be something like this:
<img src="ulcer-patient.png" alt="You must avoid pain on the lining of your stomach,small intestine or esophagus through eating healthy foods">
Captions and Transcripts for multimedia:
Providing captions or transcripts for videos and audio content allows users who are deaf or hard of hearing to understand the content. This can be achieved by adding captions and transcripts to the media file.
For instance, Youtube and some other players highlight a caption in a transcript for users that are deaf or have difficulty in hearing.

Image source: Makethings accessible by Steve Wilkinson.
Clear and Consistent Navigation:
A clear and consistent navigation structure helps users with cognitive disabilities understand and navigate the website. This can be achieved by providing a clear hierarchy of pages and sections and using consistent language and formatting.
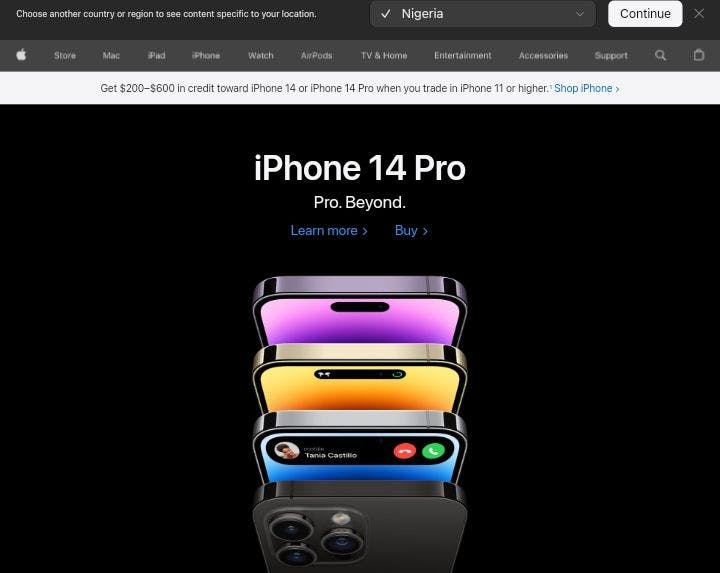
For instance, Apple's website uses a consistent navigation structure across all pages, with a clear hierarchy of pages and sections. the navigation bar is located at the top of the page and includes links to all of the main sections of websites. Other websites that observed clear and consistent navigation includes; BBC, Dropbox, Airbnb, Amazon etc.

Apple homepage
Use of Headings and Formatting:
The use of headings and formatting can help users with visual disabilities understand the structure and content of a webpage. This can be achieved by using heading tags (<h1>- the biggest- to <h6>- the smallest) to create a clear hierarchy of content.
For instance, the below website page consists of headings arranged in other of hierarchy.<h1>- for the title of the document,<h2>- for the second level document heading,<h3>- for the subheadings and <h4>- for the mini headlines.

Heading hierarchy example. Image Source: Freecodecamp.
Keyboard Accessibility:
Providing keyboard accessibility allows users with motor disabilities to navigate and interact with the website without using a mouse. This can be achieved by ensuring that all interactive elements (such as buttons and links) can be accessed using the keyboard.
Here is an example of HTML code that allows a user to submit a form using the keyboard:
<form action="submit-form.php" method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email"><br><br>
<label for="message">Message:</label>
<textarea id="message" name="message"></textarea><br><br>
<button type="submit">Submit</button>
</form>
In this above example, the form element contains input fields for the user to fill in their name, email, and message. The button element with type="submit" is used to submit the form.
To allow the user to submit the form using the keyboard, we can add the accesskey attribute to the button element:
<button type="submit" accesskey="s">Submit</button>
It's important to note that the 'accesskey' attribute is not supported by all browsers, so it's a good idea to provide an alternative method for submitting the form such as clicking the "submit" button with the mouse.
The Use of Aria Method or Label Tag for Input Field:
The Aria attributes can be used to provide additional information on the functionality or purpose of an element, which can be especially useful for users who rely on screen readers or other assistive technologies.
One of the most commonly used ARIA attributes is the aria-label attribute, which is used to provide a text label for an element. This attribute is particularly useful for elements that do not have a visible label or that have a label that is not descriptive enough for users who rely on screen readers.
Here is an example of how to use the aria-label attribute on a button element:
<button aria-label="Search" type="submit">Search</button>
In this above example, the aria-label attribute is used to provide a text label for the button element, which is "Search". This label will be read out by screen readers when the user focuses on the button.
There's also an example of how to use the label tag for an input field:
<label for="username">Username:</label>
<input type="text" id="username" name="username">
In this above example, the label tag is used to associate the text "Username:" with the input field. The 'for' attribute of the label tag is set to the ID of the input field, which in this case is "username". This tells the browser that the label is associated with the input field, even if they are not next to each other in the HTML code.
Using the label tag in this way has several benefits for accessibility:
Screen readers can read out the label when the user focuses on the input field, making it clear what information is being requested.
Clicking on the label will focus the input field, making it easier for users with mobility impairments to interact with the form.
Users with visual impairments can more easily identify the relationship between the label and input field, even if they are not displayed next to each other on the page.
Color contrast:
Ensuring that there is enough contrast between text and background colors can help users with visual disabilities read and understand the content. This can be achieved by using high-contrast color schemes and avoiding color combinations that are difficult to read.
There are tools like; WebAIM Color Contrast Checker, Contrast Checker by A11y, Color Safe etc that are free and can help you to check the contrast ratio of text and background colors.


Images showing examples of Good and Bad color combinations.
Conclusion:
website accessibility is an important consideration for website UI/UX designers, developers and website owners. By following the Web Content Accessibility Guidelines, website owners can ensure that their websites are accessible to people with disabilities and provide a more inclusive user experience to their visitors.
Feel free to contribute more points on this topic using the comment section.
Cheers!!!
