There are commonly used HTML tags that are introduced to beginners while starting to learn HTML, these commonly used tags include: <html>, <title>,<body>,<p>,<a>,<div> etc. There is more to HTML tags than just the above listed. These uncommon HTML tags are pretty useful for more advanced and specific use cases, despite their low popularity. Let's discuss firstly the meaning of HTML below.
HTML (Hypertext Markup Language), is the foundation of the web. It allows web developers to create content, structure and format it, and display it on web pages.
In this article, I shared some uncommonly used HTML tags which might be useful to you someday.
Let's get started.
<details>and<summary>The
<details>and<summary>tags are used to create collapsible sections of content on a web page. The<summary>tag is used to provide a heading for the collapsible section, while the<details>tag is used to contain content that can be expanded or collapsed. This tag is useful when you want to present a lot of information on a page, but don't want to overwhelm your users with too much information at once.For example:
<details> <summary>Click to View my Profile</summary> <p>Hi,my name is Augustine Rita. I'm a technical writer. Nice to meet you here.</p> </details>

When you run the above code, you will get the output with a red arrow, click on the place where the arrow is pointing and get the result on the second image.
<mark>The
<mark>tag is used to highlight text on a web page. It is useful when you want to draw attention to a particular word or phrase, such as a keyword or a quote. When used, the text inside the tag will be highlighted in yellow by default, but you can change the highlight color using CSS.For example:
Children naturally love <mark> Quality Attention</mark> and <mark>Recogination</mark>.Here is the result of the above code.

<time>The
<time>tag is used to display a date or time in a standard format. This tag is useful when you want to display dates or times on a web page in a way that is easy for users to understand. When used, the tag requires a datetime attribute that specifies the date and time in a specific format.
For example:<p>The current time is <time datetime="2023-04-22T15:30:00-07:00">3:30 PM Pacific Time</time>.</p>Which gives the output.

In the example above, we have used the
<time>tag to display the current time. Thedatetimeattribute specifies the date and time in a specific format. In this case, thedatetimeattribute is set to "2023-04-22T15:30:00-07:00", which represents the date and time in ISO 8601 format.<abbr>The
<abbr>tag is used to provide an abbreviation or acronym for a word or phrase. When used, the text inside the<abbr>tag is displayed with a dotted underline by default, indicating that it is an abbreviation. When the user hovers over the text, a tooltip will appear containing the full text of the abbreviation.For example::
<p>HTML stands for <abbr title="Hypertext Markup Language">HTML</abbr>.</p>The output will be as shown below.


In the example above, the visible text is "HTML", but when the user hovers over the text, a tooltip will appear containing the full text "Hypertext Markup Language" as shown above. The
titleattribute is used to specify the full text of the abbreviation that will be displayed in the tooltip.<ruby>,<rt>, and<rp>The
<ruby>,<rt>, and<rp>tags are HTML tags that are used in combination to provide annotations for East Asian languages, such as Japanese, Chinese, and Korean.Here's how they work together:
The
<ruby>tag is used to define a ruby annotation, which is a small text annotation that appears above or beside a base text.The
<rt>tag is used to define the ruby text, which is the text that appears as the annotation.The
<rp>tag is used to define the ruby parentheses, which are the characters that surround the ruby text.For example:
<ruby> 漢 <rp>(</rp><rt>Kan</rt><rp>)</rp> </ruby>The HTML code above will give the output.

Let me rewrite the code in English so everyone can understand.
<ruby> Augustine <rp>(</rp><rt>Surname</rt><rp>)</rp> </ruby> <ruby> Rita <rp>(</rp><rt>Lastname</rt><rp>)</rp> </ruby>Output becomes.
<s>The
<s>tag is an HTML tag that is used to indicate that text has been struck through, or "crossed out". When used, the text inside the<s>tag is displayed with a line drawn through it. This tag is mostly used in an e-commerce site to indicate the old and new prices of a product.For example;
<p>old price <s>$100</s>.</p> <p>New price $70</p>The output becomes
<optgroup>The
<optgroup>tag is an HTML tag that is used to group related<option>elements within a<select>element. The<optgroup>tag allows you to organize options into different categories or groups, making it easier for users to navigate and select the appropriate option.For example.
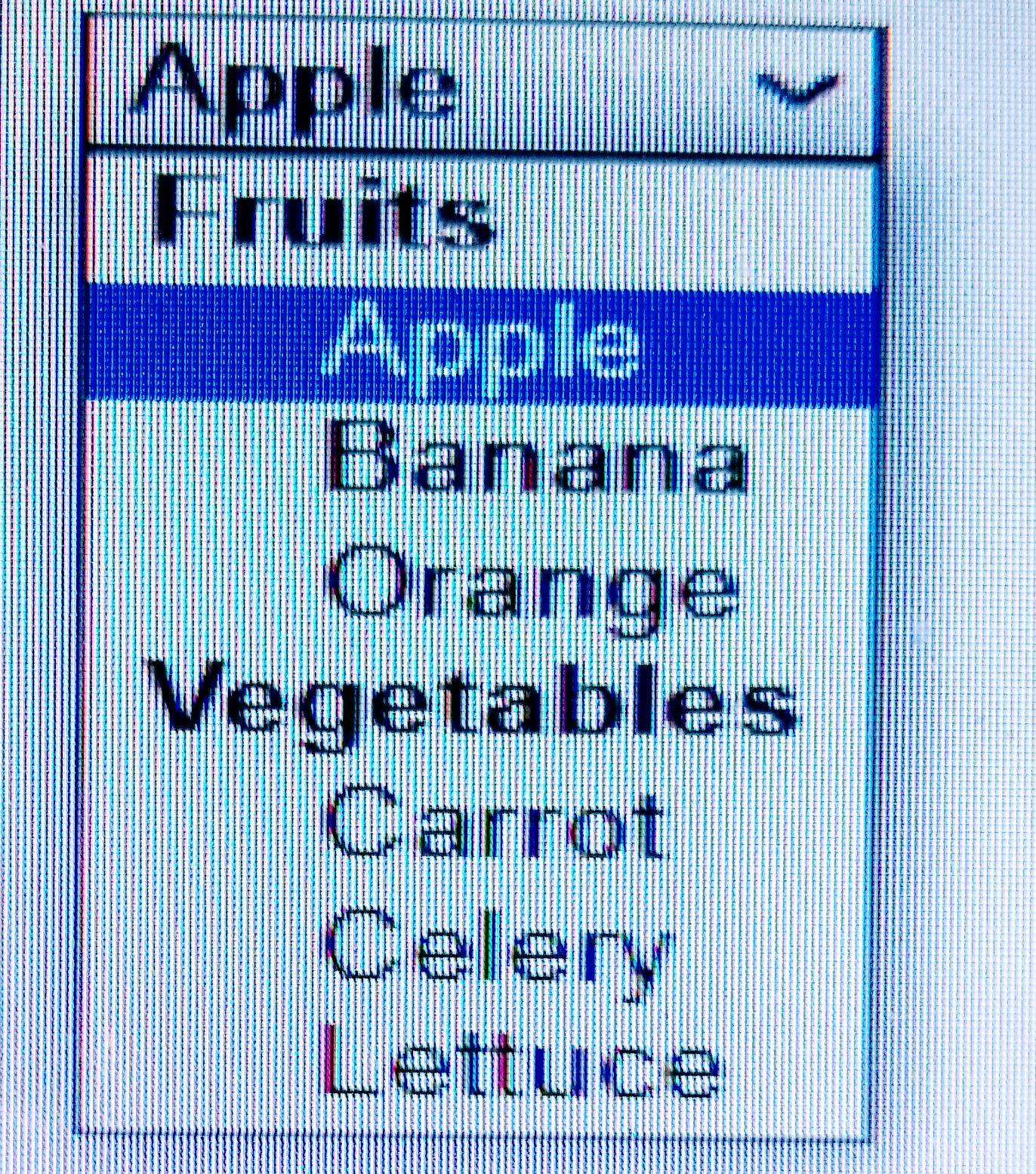
<select> <optgroup label="Fruits"> <option value="apple">Apple</option> <option value="banana">Banana</option> <option value="orange">Orange</option> </optgroup> <optgroup label="Vegetables"> <option value="carrot">Carrot</option> <option value="celery">Celery</option> <option value="lettuce">Lettuce</option> </optgroup> </select>The output becomes.

When you press the dropdown arrow, the full options for fruits and Vegetables will appear as shown below.

Conclusion:
In this article, we have covered some of the most uncommon HTML tags.While these uncommonly used HTML tags may not be necessary for every web page, they can be very useful in certain situations. By understanding and utilizing these tags, you can make your web pages more functional and user-friendly.
Thank you for reading through, if you liked this article consider connecting with me on Twitter.
Cheers!!!
